Come creare i Moduli D’Iscrizione & Pop-up
Table of Contents
I form di contatto sono funzionalità che risultano molto utili per l’acquisizione dei potenziali clienti. Con LeadBI puoi creare efficaci moduli d’iscrizione, con l’obiettivo di identificare e tracciare ogni singolo visitatore all’interno del sito, una volta che ottieni le loro email.
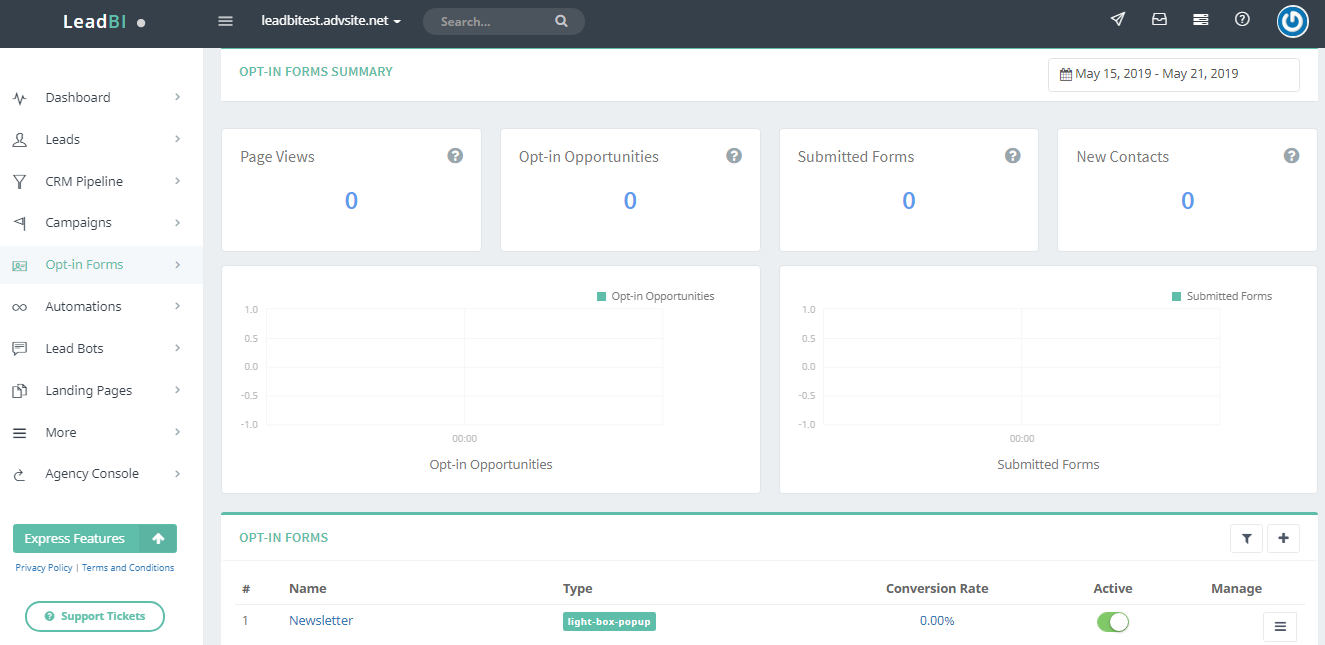
Per creare i moduli d’iscrizione clicca sull’icona ![]() .
.

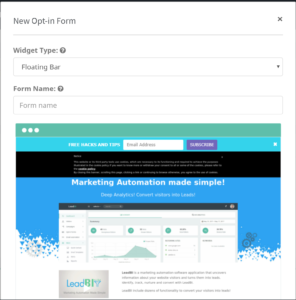
Seleziona la tipologia di Form che preferisci ed inserisci il nome:

- Floating Bar
- Lightbox Popup
- SlideIn
- Fullscreen Takeover
- After Post (Embeded)
- HTML Form (Existing Website Form)
Clicca su Create Form e passa alla fase successiva.